How Put Upload Photo Option in a Form on Squarespace
Squarespace is a popular website building and hosting platform. Information technology provides software as a service for website building and hosting, and allows users to use pre-built website templates and drag-and-drib elements to create and alter webpages. Squarespace sets itself apart from other website-builders by combining ease of use with fashionable, professional design.
Even though Squarespace'due south core features appeals to a lot of website makers, experienced users might want more customization opportunities. Squarespace forms also don't support file and attachment uploads. That'due south where you lot would need a third-party service like Getform to offer a wider diversity of customization and design options as well every bit creating file upload forms for your Squarespace website.
In this blog mail, yous'll learn how to build forms using Squarespace's default templates and how to make custom file upload forms using Getform.
While building your Squarespace, you don't need any coding skills. Most of the Squarespace templates have built-in contact pages and form sections. Merely you might have more specific needs that require building your ain form.
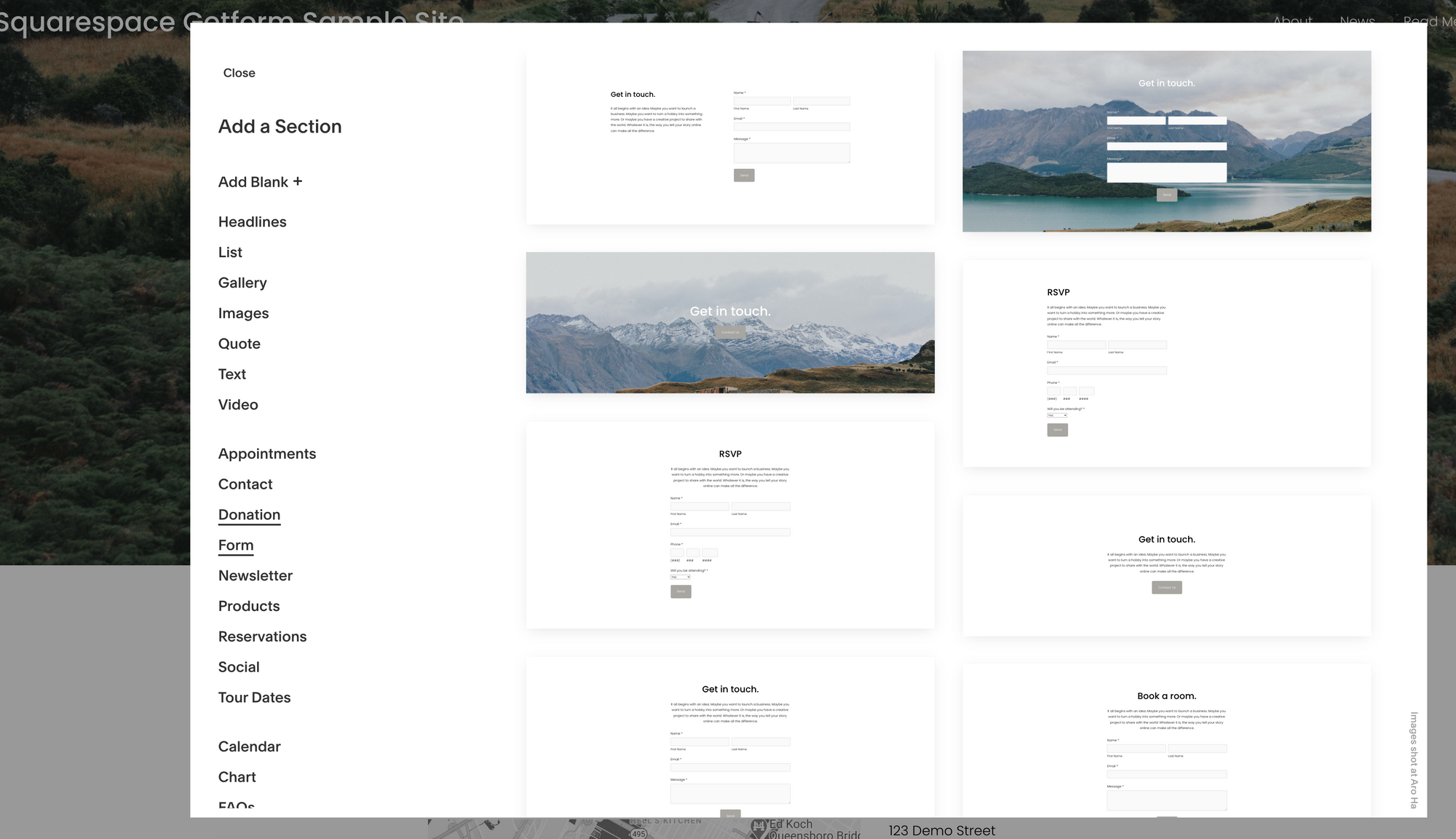
Allow'due south walk through setting up a uncomplicated contact class with Squarespace blocks. Squarespace uses Blocks to lay out content. Y'all can find these past creating an empty folio and clicking the "Add Section" push button.

So click to "Form" from the side menu. So, select the template based on your need from the ready made ones.
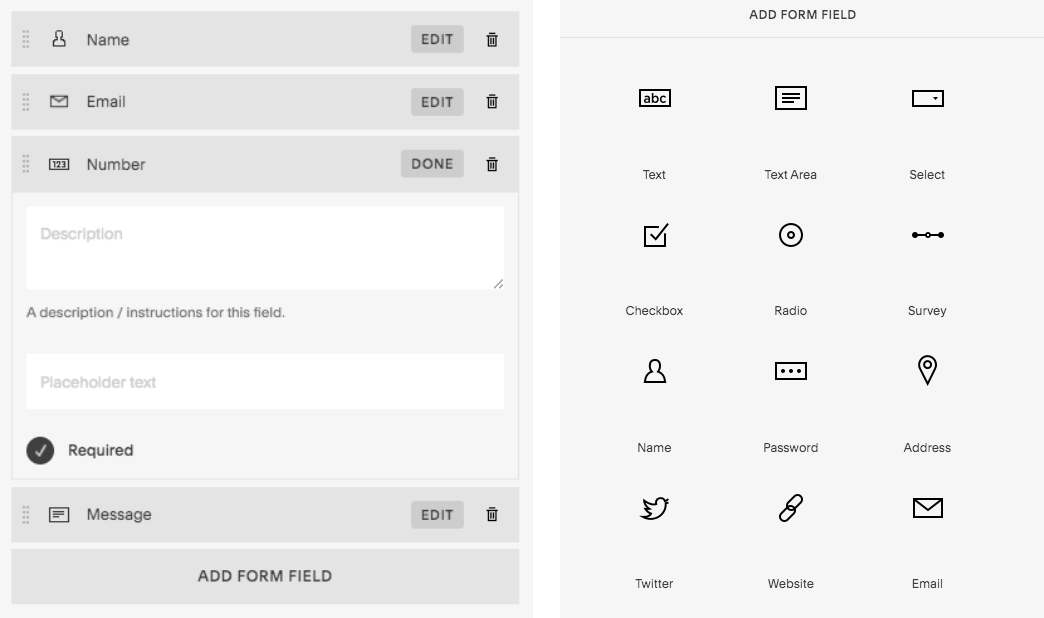
Once you lot've called a form template, y'all can double click on information technology to start editing your form. Y'all tin can change the name of the form, and specialize the fields or add a new i.
These field include text areas, radio and select buttons. But there is no such field for file uploads.

The Advanced options on this page lets you edit the label and alignment of the submit button. You tin likewise alter what happens later users submit the grade by setting a redirect URL.
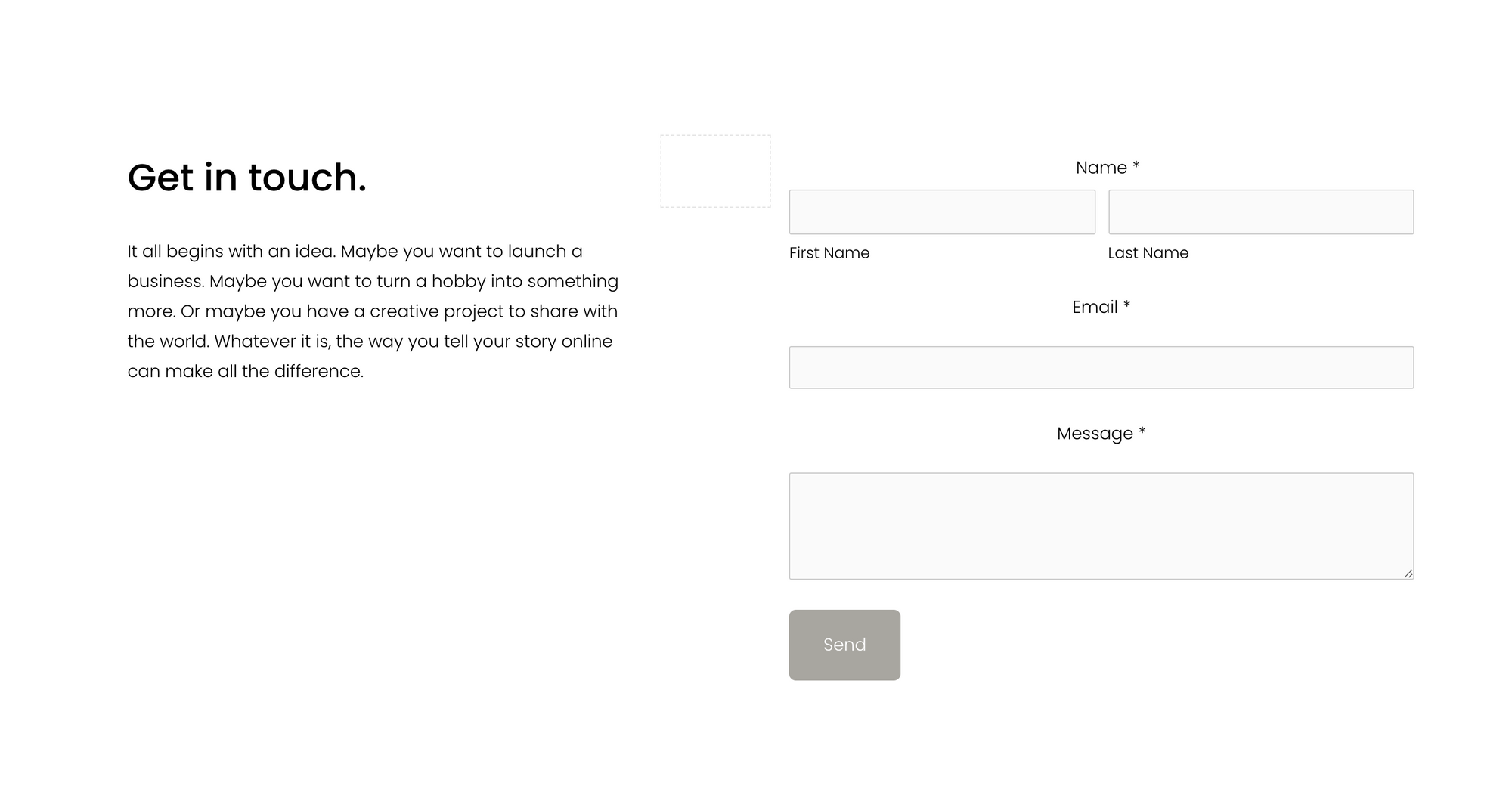
That's all y'all need to do to create a simple functional form on Squares. But if y'all are looking for more customization, i.east file upload forms where yous tin can enable file attachments on your, then you lot tin can make your own form from scratch.
Here'south what one of the default Squarespace forms looks like:

Creating Squarespace file upload forms using Code Blocks and Getform
Squarespace's default course blocks give the basic capability of form management but they don't permit you to practice loftier level of customization, especially if you demand to add together boosted field types and file upload capabilities. If you demand to enhance your form's capabilities, and then your option is to use the "Code Blocks" in Squarespace.
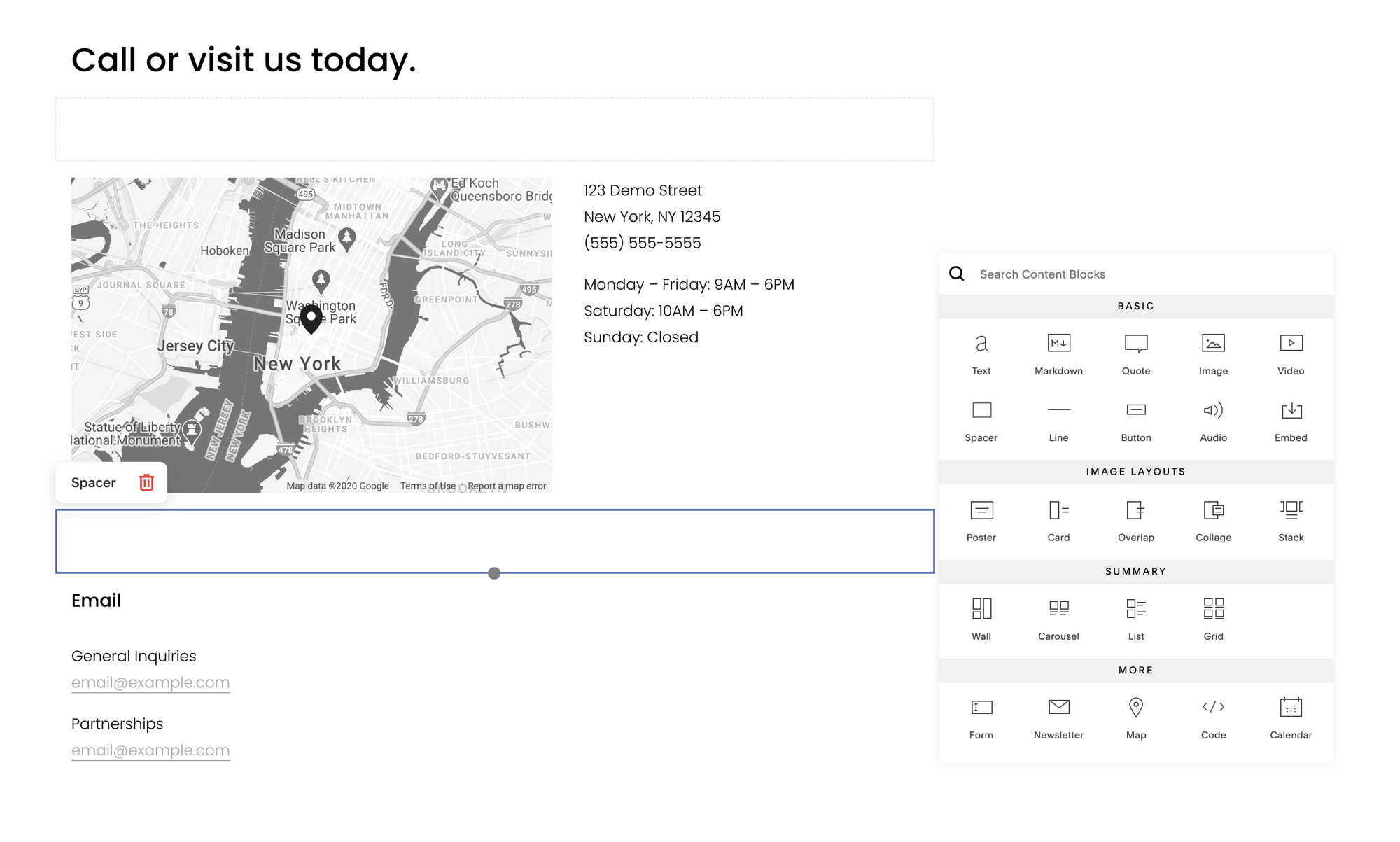
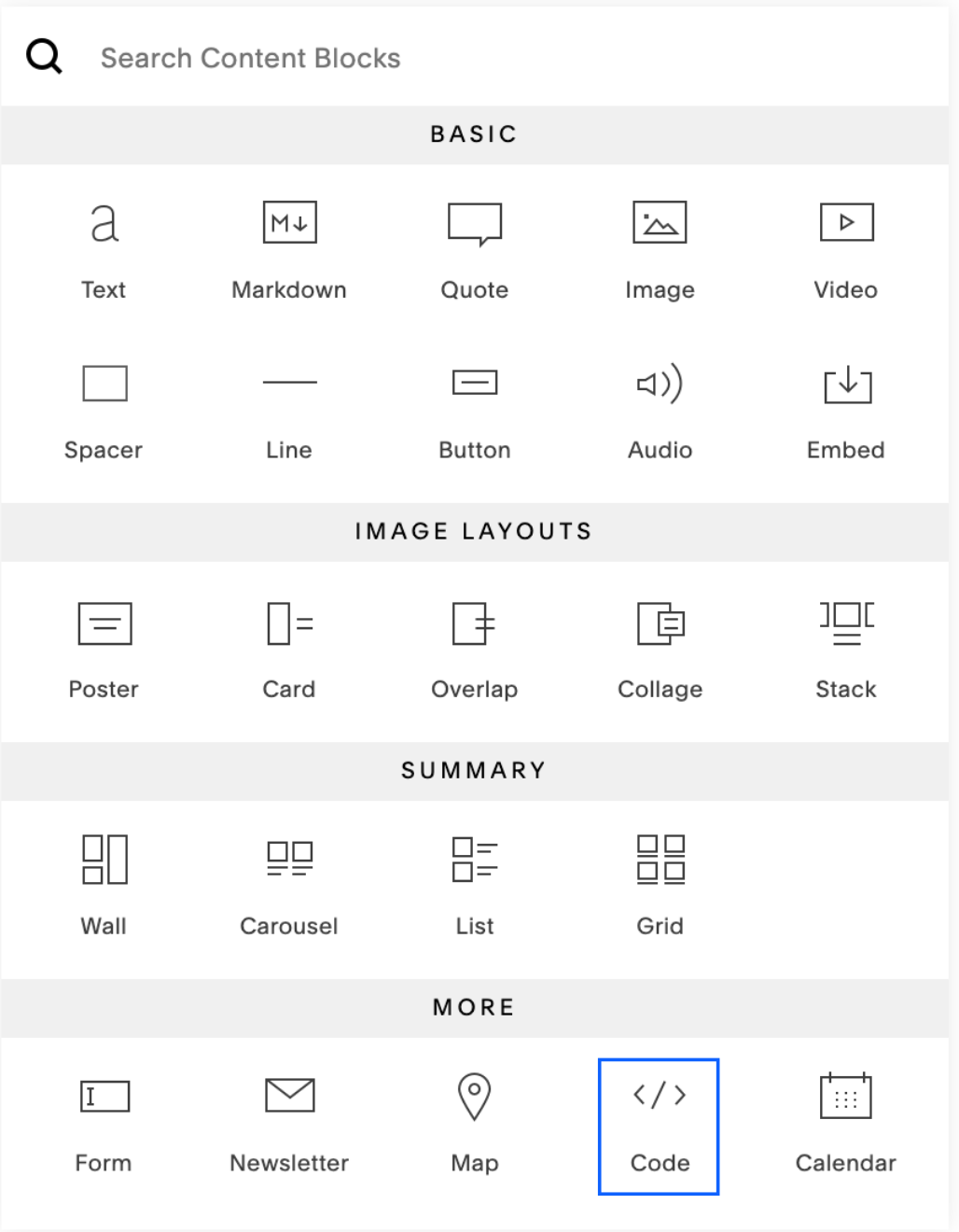
In the Squarespace page editor, click one of the "+" buttons to add new Content Block. It will look like below:

So select the "Code" pick to add together a new Code Cake.

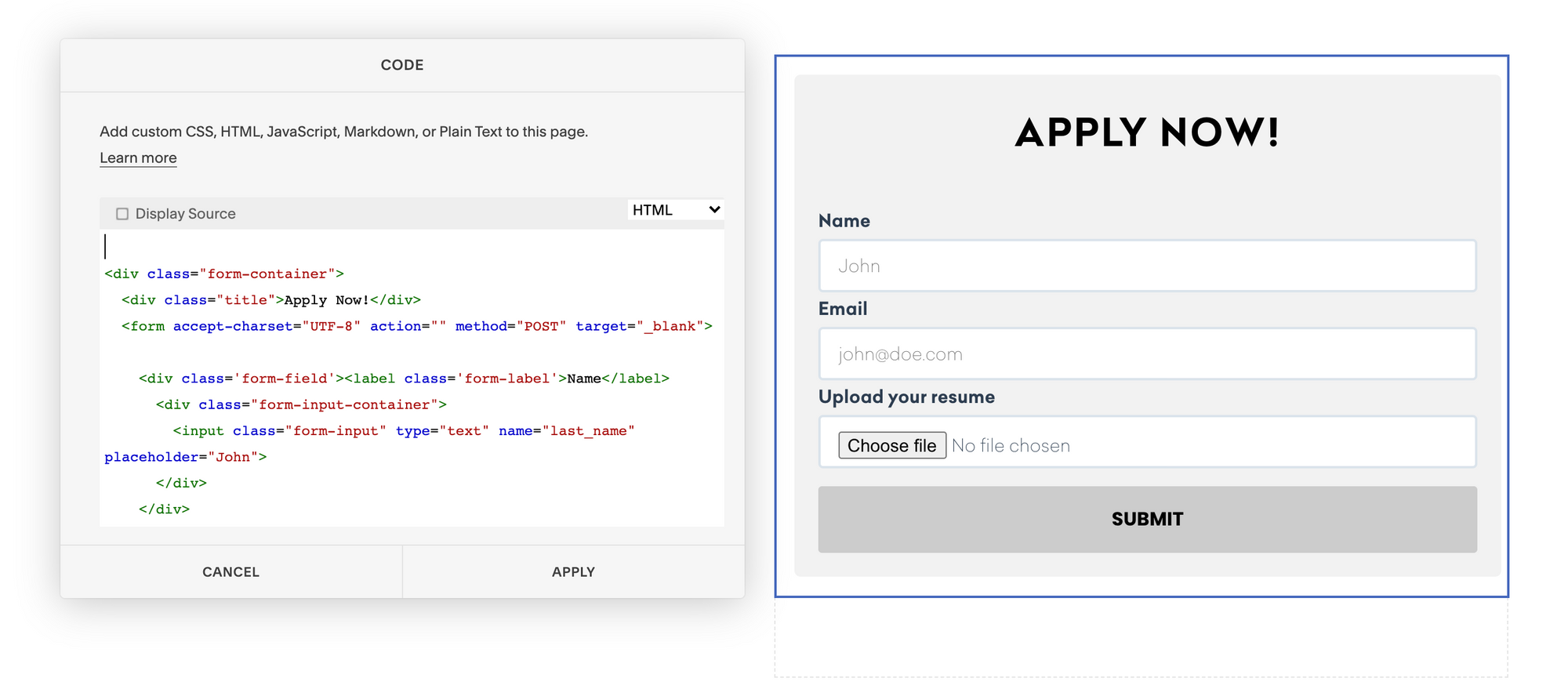
Paste the post-obit HTML code block with Name, Email and Resume fields:
<div form="form-container"> <div class="title">Utilise Now!</div> <form accept-charset="UTF-8" activity="https://getform.io/f/{your-form-endpoint}" method="Mail" target="_blank" enctype="multipart/grade-data"> <div class='form-field'><label course='class-label'>Name</label> <div class="form-input-container"> <input grade="form-input" type="text" proper noun="last_name" placeholder="John"> </div> </div> <div class='form-field'><label class='form-label'>E-mail</label> <div form="form-input-container"> <input class="form-input" type="email" name="e-mail" placeholder="john@doe.com"> </div> </div> <div class='form-field'><label grade='form-label'>Upload your resume</label> <div form="class-input-container"> <input class="class-input" blazon="file" proper noun="file" placeholder="Upload your resume" > </div> </div> <push button class="form-button" type="submit">SUBMIT</button> </course> </div> <mode> .form-container { border-radius: 5px; background-color: #f2f2f2; padding: 20px; width: 95%; } .championship { font-family: "Celias", "Helvetica Neue", Helvetica, Arial, sans-serif; text-marshal: center; text-transform: uppercase; font-size: 2em; font-weight: assuming; letter-spacing: .05em; padding-bottom: 1em; } .form-label { font-family: "Celias", "Helvetica Neue", Helvetica, Arial, sans-serif; font-size: 15px; line-pinnacle: 1.42857143; color: #2c3e50; box-sizing: edge-box; brandish: inline-block; max-width: 100%; margin-top: 5px; margin-bottom: 5px; font-weight: bold; } .form-input { box-sizing: edge-box; font: inherit; font-family: "Celias", "Helvetica Neue", Helvetica, Arial, sans-serif; width: 100%; height: 45px; padding: 10px 15px; font-size: 15px; color: #2c3e50; background-colour: #ffffff; border: 1px solid #dce4ec; border-radius: 4px; edge-width: 2px; } .class-push { border: none; font-size: 16px; margin-peak: 15px; font-weight: 800; line-superlative: ane.5; edge-radius: 3px; padding: 16px; background-color: #ccc; width: 100%; text-align: center; cursor: pointer; -webkit-transition: all .15s ease; transition: all .15s ease; } </style> Don't forget to change the activeness aspect to a form endpoint URL with yours. If you haven't received your first submission yet, check out the "Collecting form submissions" section on our docs or spotter our helper video hither to get started.
Here's a form added to a Squarespace website using the Code Block:

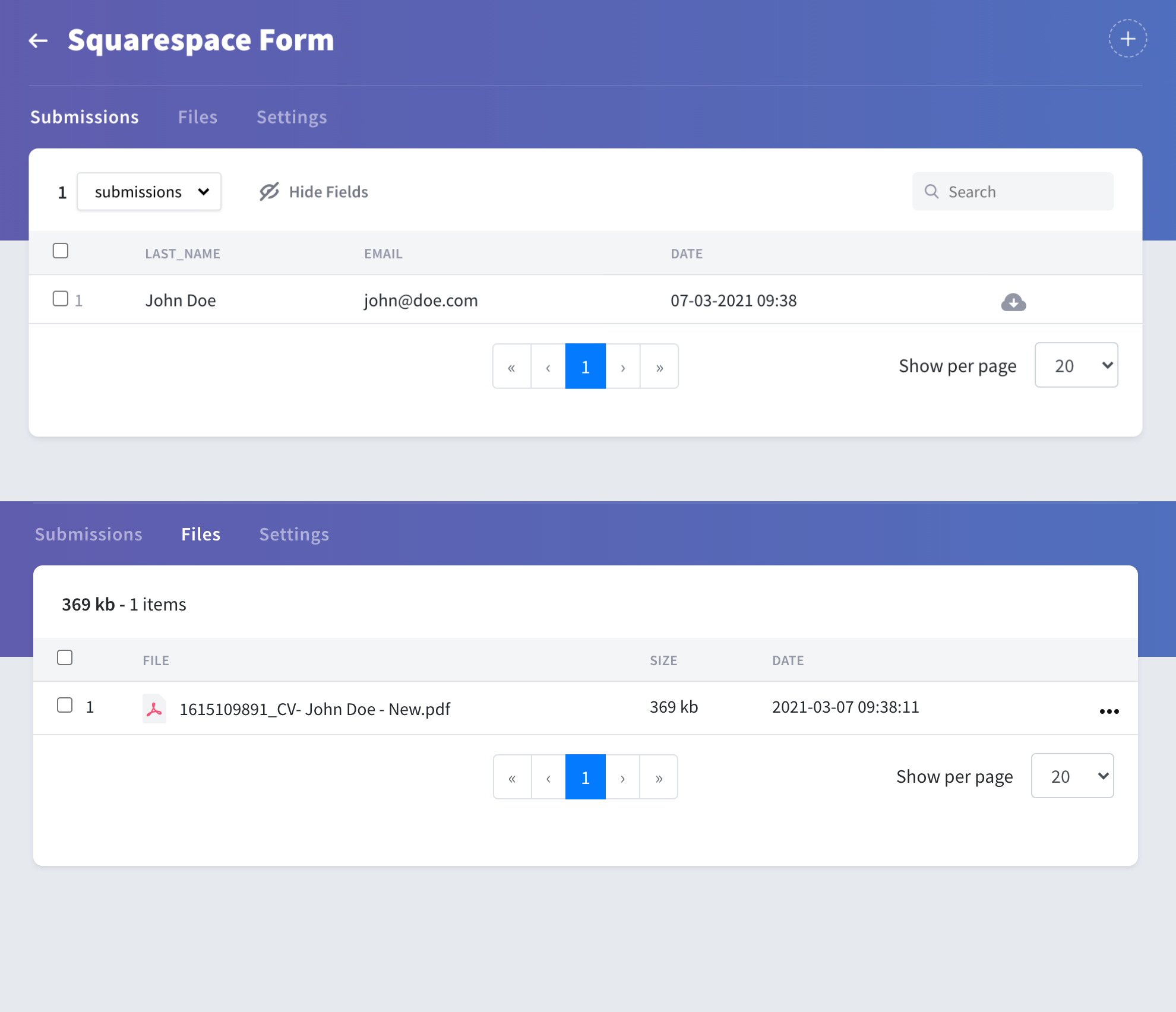
You have a form that looks the way you want with a file upload field to take resumes. You'll need a way to manage what happens when a user submits information.
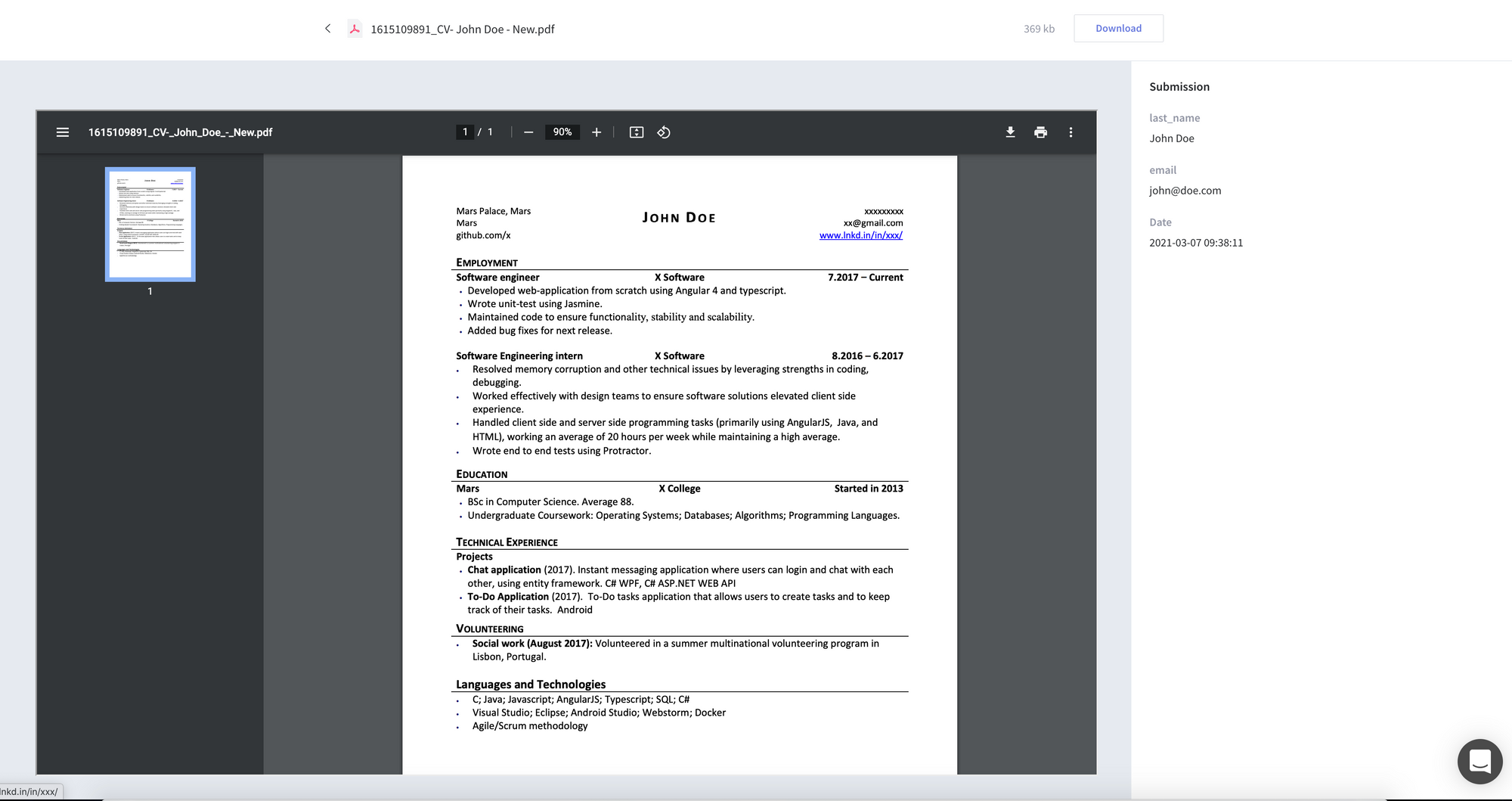
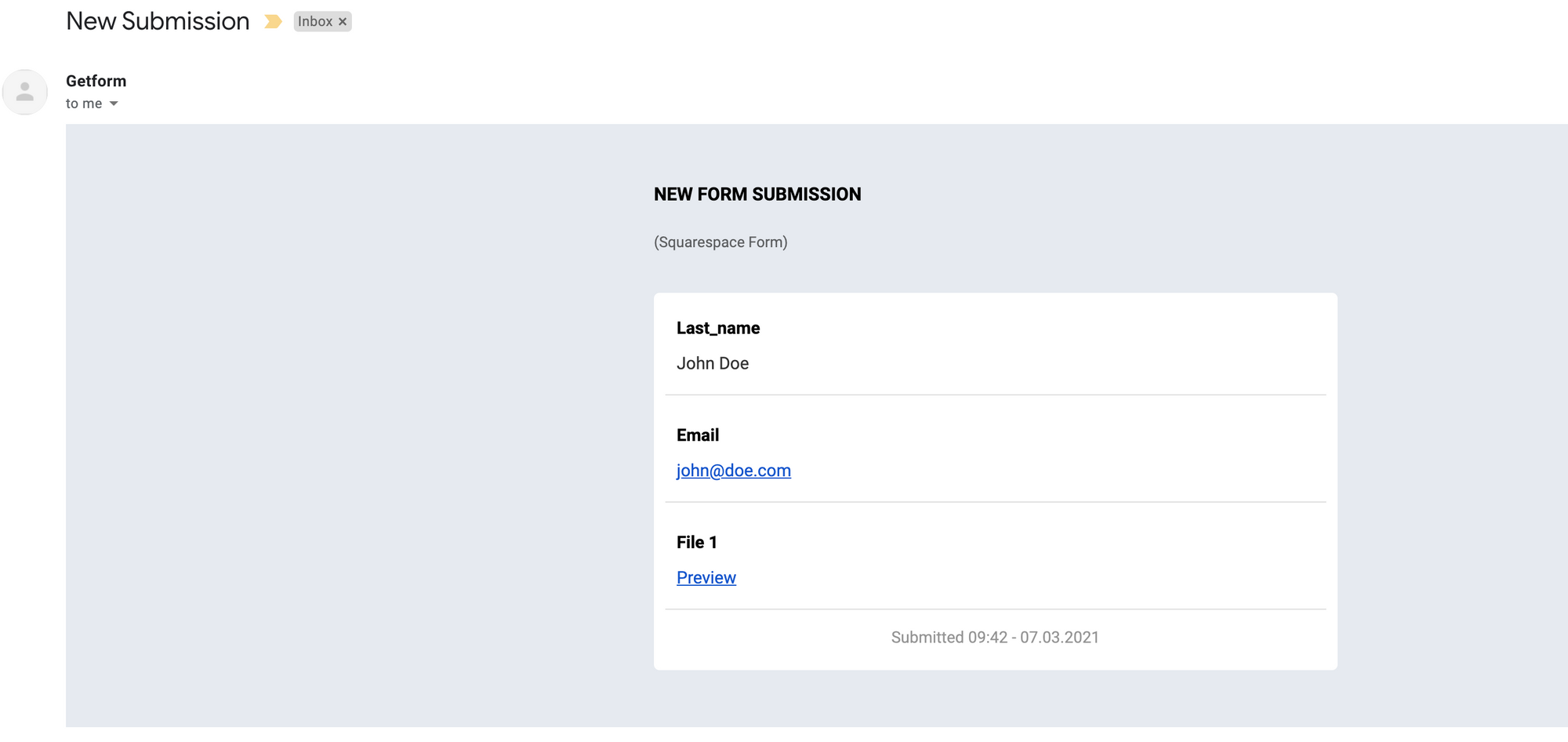
Getform lets you lot receive email notifications when someone submits to your class, allows y'all to preview the uploaded files.


- Receive emails when someone submits to your form with uploaded file's link so you can export or download attachments like resumes or photos.

- Catch and remove any spam submissions by setting upwardly a reCaptcha integration.
- Connect to Google Sheets, Dropbox, Google Drive, Pipedrive, Slack and many more.
- If you are willing to go for more advanced integrations, y'all can also use Getform Submission API to integrate your form to whatever custom app or website you are building.
Thank you lot for reading! You tin can detect more than information and code samples for different use cases from the resource provided below.
- Codepen examples
- Codesandbox examples
- Getform'due south Zapier folio
- Getform Documentation.
Getform on CodePen
Easy form endpoints. Course backend platform for designers and developers. No library, no CSS override

Take your Squarespace forms to next level using Getform today and feel complimentary to reach united states out at info@getform.io or using our live chat on Getform.io if you would like help while doing that!
Mertcan from Getform
Form backend platform for designers and developers
Source: https://blog.getform.io/how-to-setup-a-contact-form-on-squarespace/

0 Response to "How Put Upload Photo Option in a Form on Squarespace"
Post a Comment